Work
Strata Embassy
“How can an emerging strata business position itself as an effective and reliable digital service?”
2018
I created the brand system and digital presence for Strata Embassy, where I saw this project through to completion from logo creation to website development and implementation. The website aimed to boost the presence of the emerging strata company.
View the live website here →
Process
Discover, define, design, deliver
Once the business goal, customer bases and stakeholder issues were identified, I then completed research on competitors and users to gain more insights. I regularly met with the client to ensure that the prototype continued to be iterated closer to the project objectives.
User-centred design canvas
-
A small organisation that provides necessary services relating to residential strata communities, such as financial management, asset management, administration, and meetings facilitation.
-
— Developers
— Owner occupiers
— Investors
— Renters
— Building corporations
-
— Unaware of full list of services offered.
— Need to navigate website to easily find relevant information.
— Unsure about the quality of service.
-
— Access current legal strata form documents.
— Discover relevant information that assists living in a strata development.
— Learn more about the organisation.
— Interact with strata portals
-
— Clearly communicate the business proposition of Strata Embassy.
— Create a resource hub where stakeholders can access current strata information.
— Organise the site architecture to make the most relevant information accessible and easy to navigate
— Develop a consistent design system to enhance brand recognition.
Information architecture
After analysing competitor data and the list of requested information and components to add to the site by the client, I created an information architecture chart to organise and prioritise the flow of information.
Low fidelity wireframes were created as part of the rapid prototyping process.
Solution and outcomes
Solution and outcomes
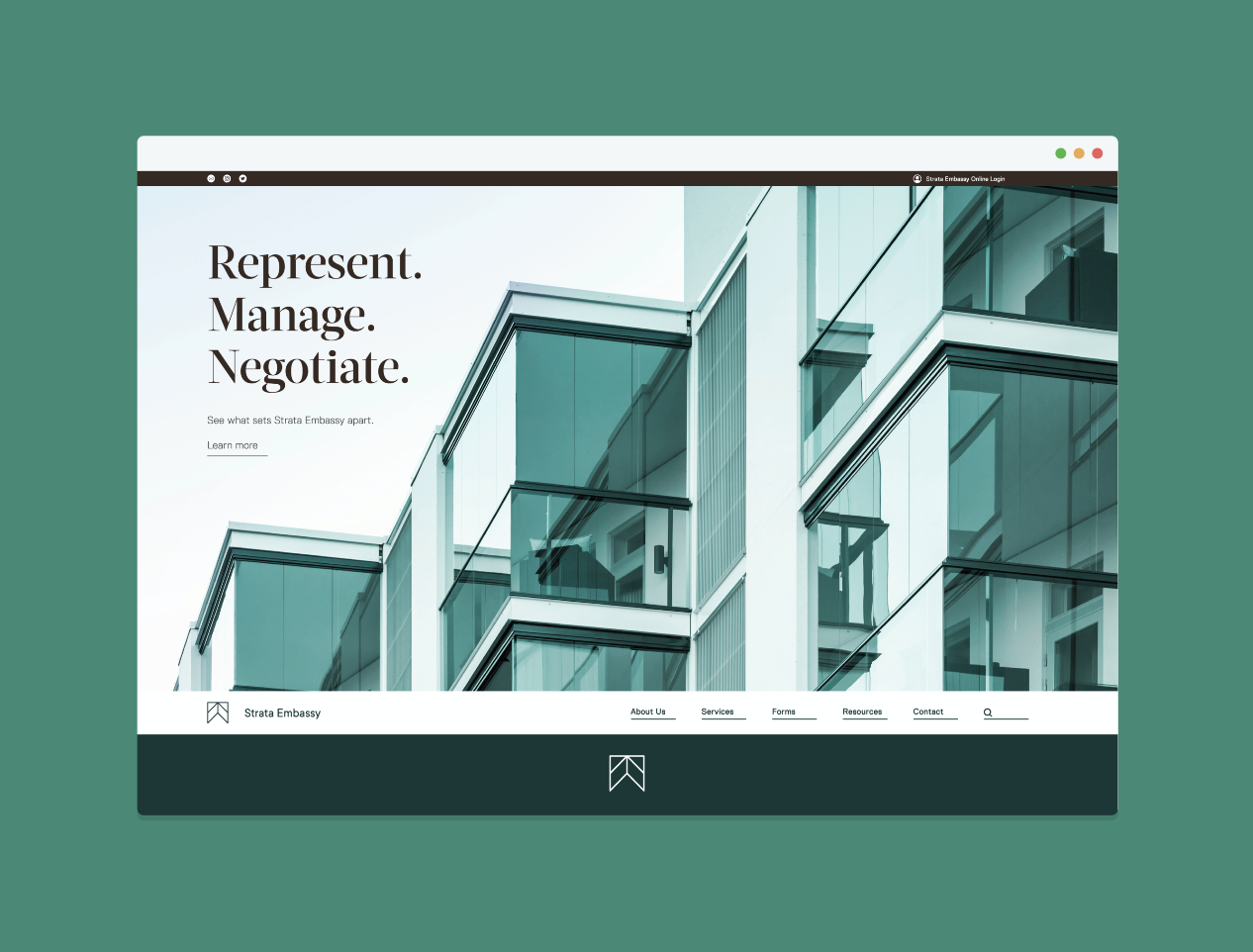
Communicate business proposition
Working with the strata manager, we came up with a clear and concise brand positioning that can be summarised in three words. The homepage contains an introduction to the business, and an overview of the services offered.
Contain a resource hub
We developed a page that contains relevant forms, resources and information that are required by clients of Strata Embassy.
It was important to note that these files need to be regularly updated to ensure information is accurate. Additionally, we scoped a blog/latest news component to the site that ultimately needed to be reserved for the second iteration of the site due to budgeting constraints.
Embrace accessibility to users
To enable users to interact with the necessary points of contacts, we developed various components to facillitate this.
i. a contact page contains an enquiry form, contact details of the team, and emergency numbers for several contractors. As the company currently services a small amount of areas, we were able to keep the same details relevant for all. Once the company expands this section will need to be revised.
ii. integration with partner applications such as the Owner’s Portal Stratafy and Westpac PayWay allow users to pay levy notices, log maintenance requests, and access their building communities.
Usability testing
Lo-fi prototypes
I reguarly met with the client weekly to gain valuable feedback on the website functionality, content and design. This was an iterative process where the protoype was continually revised to meet objectives.
User testing
Throughout delivery and development of the website, I conducted various usability tests with a total of five participants to confirm positive functionality and interaction with the product. All participants were successfully able to access documents and portals.
However some functionality was revised, such as removing an embedded owners’ portal in lieu of an external server location.








digital; ux; ui; experience; adobe xd; rapid prototyping; user testing; b2b; customer service









